반응형
N2T (Notion2Tistory) 를 이용해서 노션으로 작성한 내용들을 티스토리로 포스팅을 잘하고 있습니다.
노션에서 블럭을 동영상으로 선택하고, 유튜브의 영상을 포함시킨 후 N2T로 포스팅을 하였습니다.
그런데, 노션에서는 잘 표현되던 유튜브 영상이 티스토리에서는 URL 링크로 표시가 되더군요.
이것 저것 확인해 본 결과, N2T 에서 노션의 내용을 HTML 파일로 다운받고,
다운받은 HTML 문서를 티스토리로 포스팅을 하는데, HTML 파일 내용에 URL 링크로 되어 있었습니다.
방법을 고민해보다가, N2T 에서 HTML 파일을 읽어서 처리하는 부분에서 유튜브 URL 이 포함된 링크는
유튜브 영상을 포함할 수 있도록 후 처리 소스를 추가했습니다.
소스를 추가한 파일과 위치는 아래와 같습니다.
- 파일 위치 : utils/parse.py
- 함수 명 : get_notion_html
- 소스 추가 위치 : 이미지 태그 수정 if 문 다음 위치에 아래 소스를 추가 함
# zip파일이 아닌 html 파일로부터 parsing하는 경우만 유튜브 링크 태그를 iframe 태그로 변경
if not from_zip:
figure_tags = article.find_all('figure')
for figure_tag in figure_tags:
div_tags = figure_tag.find_all('div', class_='source')
for div_tag in div_tags:
a_tag = div_tag.find('a')
if a_tag is not None:
href = a_tag['href']
if href is not None:
if href.lower().find('youtube.com') > 0:
youtube_tag = BeautifulSoup().new_tag("iframe", src=href, width=740, height=416, frameborder=0, allowfullscreen="true")
div_tag.decompose()
figure_tag.append(youtube_tag)
노션에서 동영상 추가로 유튜브 영상을 추가 했을 때, 노션에서는 잘 표시가 되지만, 티스토리에서는 아래와 같이 유튜브에서 연결이 거부되었다는 내용의 화면을 볼 수 있습니다.

이럴 경우에는 동영상 추가 시 입력하는 유튜브 영상의 주소를 아래의 내용 처럼 복사하여서 사용하시면 정상적으로 표시 됩니다.
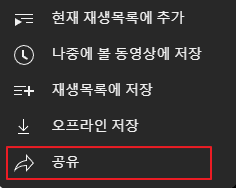
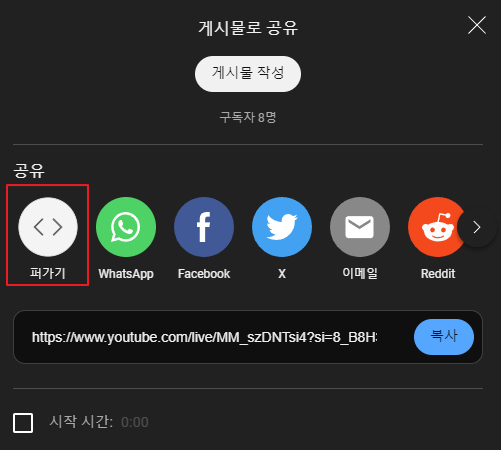
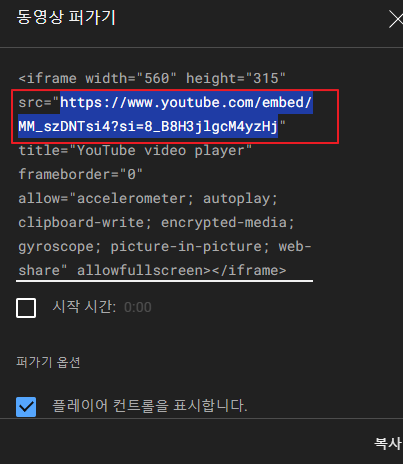
- 공유 → 퍼가기 → src 의 URL을 복사



반응형
'컴퓨터' 카테고리의 다른 글
| 👨💻 [Blender] 블렌더(Blender)로 영상편집이 가능한가요? (0) | 2024.09.20 |
|---|---|
| 👨💻 [CEF] CEF 모듈에서 CSRF 관련 오류가 발생했습니다. (7) | 2024.09.06 |
| N2T (Notion2Tistory) 이용하여 블로그 포스팅 하기 (1) | 2023.12.06 |
| [스크랩] 홀 펀칭(Hole Punching) 기술에 대하여 (0) | 2019.03.14 |
| 2019년도 정부 인공지능 R&D 사업 통합설명회에 다녀왔습니다. (0) | 2019.01.10 |

